¶ Wiki.js 简单用户使用教程
以下是 Wiki.js 的用户使用教程,包括如何登录、创建页面、编辑内容和管理权限等操作。
¶ 1. 登录 Wiki.js
- 在浏览器中访问你的 Wiki.js 服务器地址。
- 输入管理员提供的用户名和密码登录。如果没有账户,请联系管理员创建或注册一个账户。
¶ 2. 创建新页面
- 创建新页面:在导航栏上找到“+”号按钮(鼠标移至显示
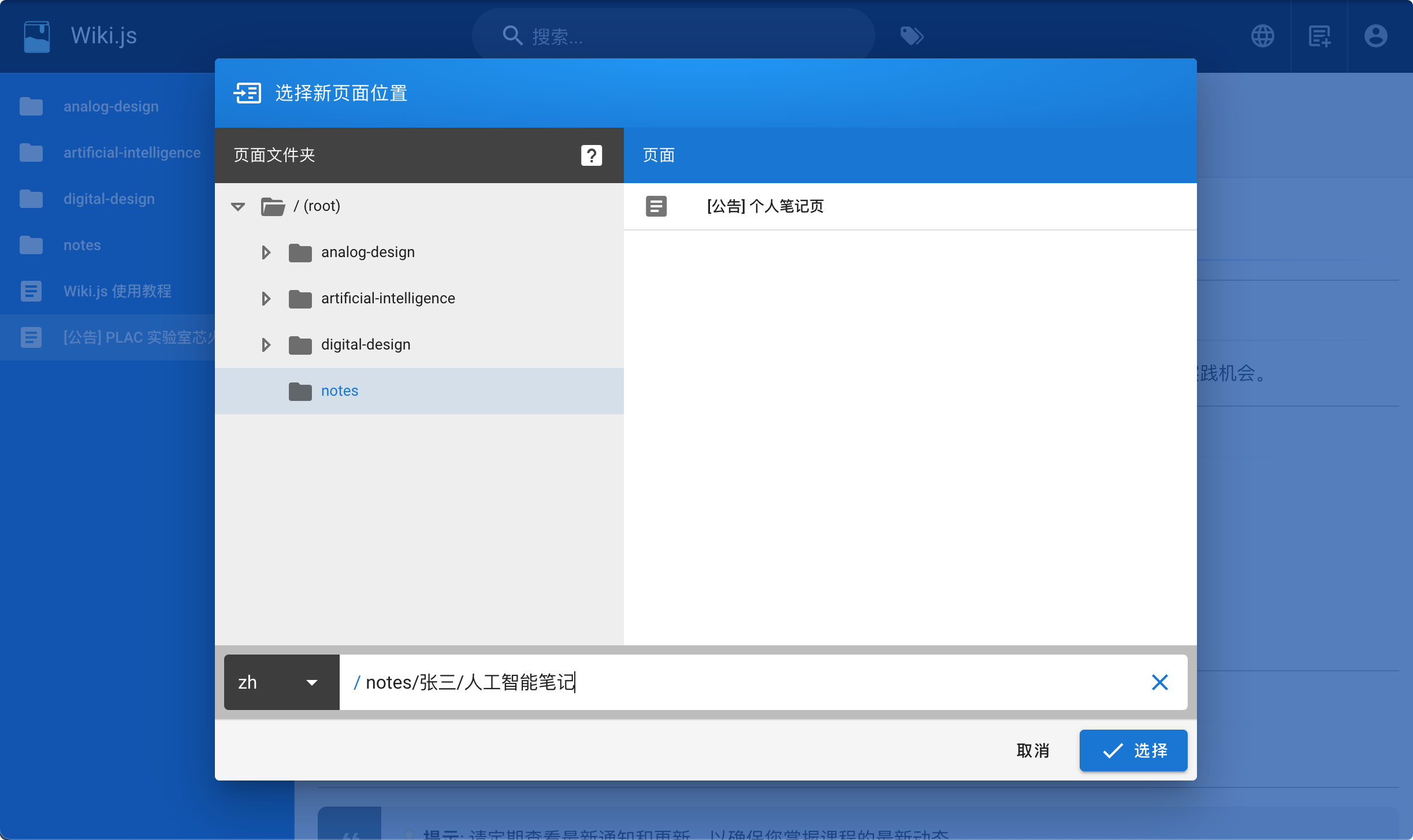
创建新页面)。 - 选择新页面位置:教师用户按照教学要求放置相应文件夹下,学生用户需放置在
notes/姓名/目录下,下面以学生用户为例。

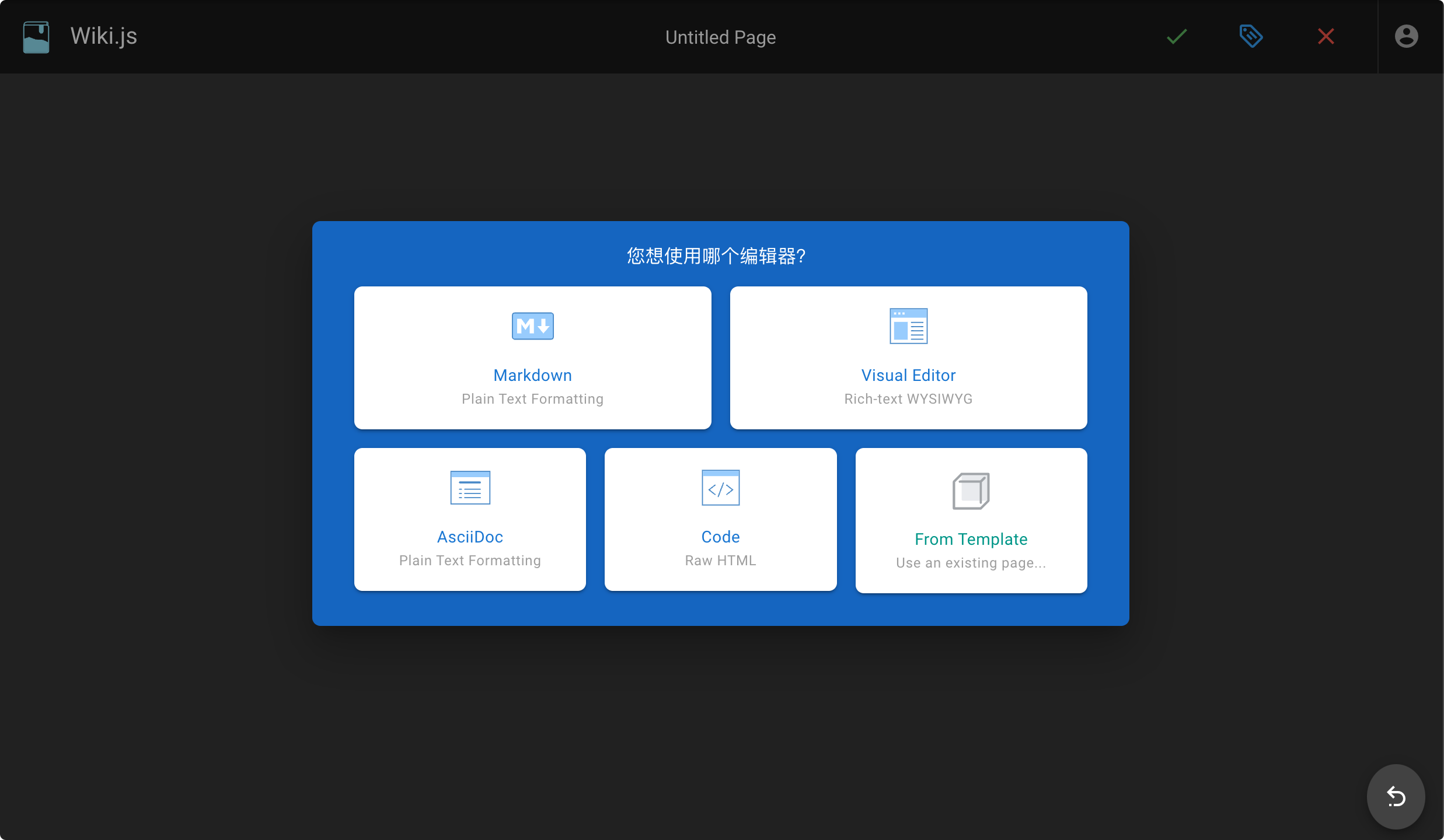
- 选择编辑模式:推荐使用
Markdown模式,该模式需学习Markdown基本语法。若不熟悉Markdown则选择Visual Editor。

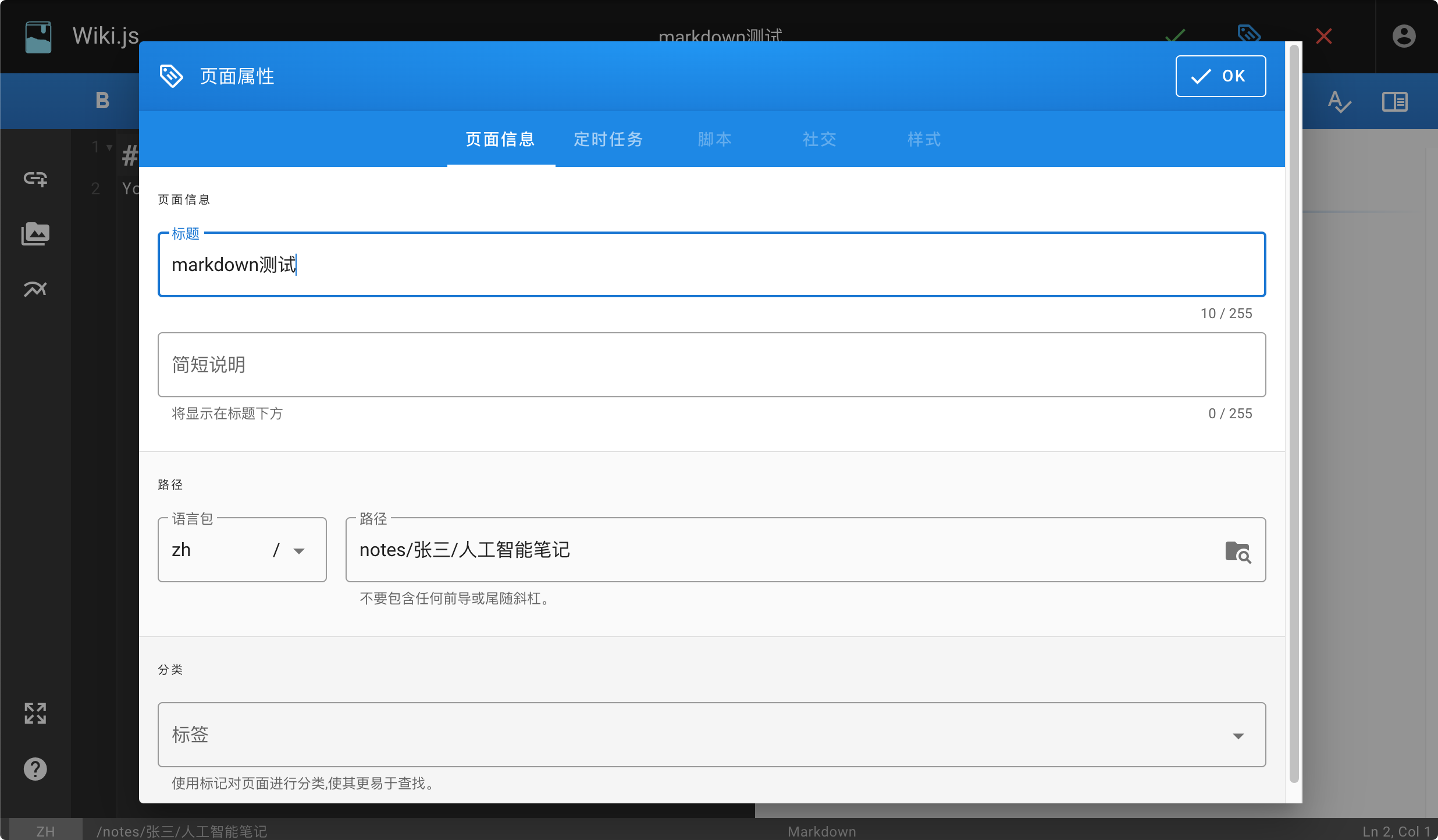
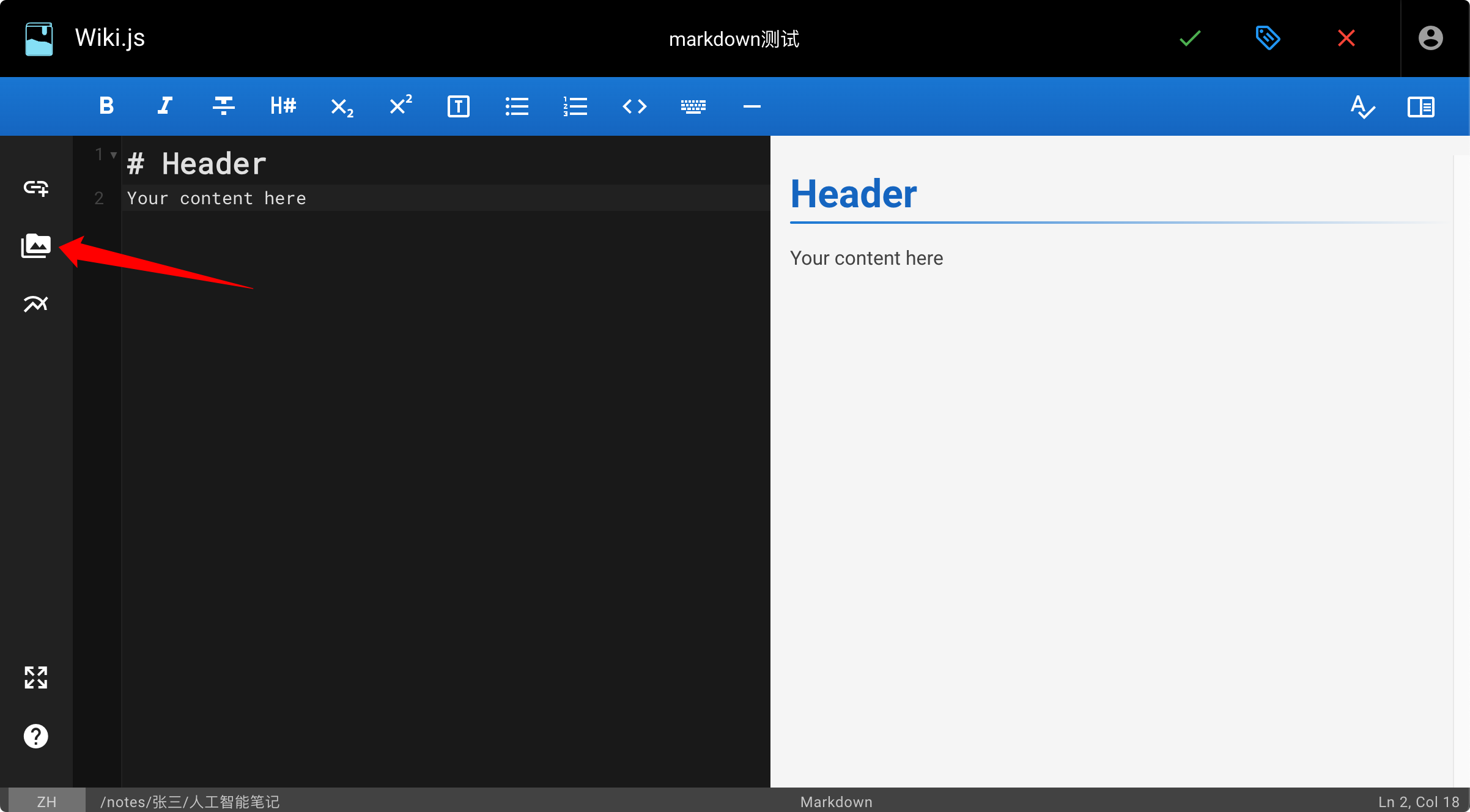
- 页面编辑(Markdown):
输入页面标题,点击OK。

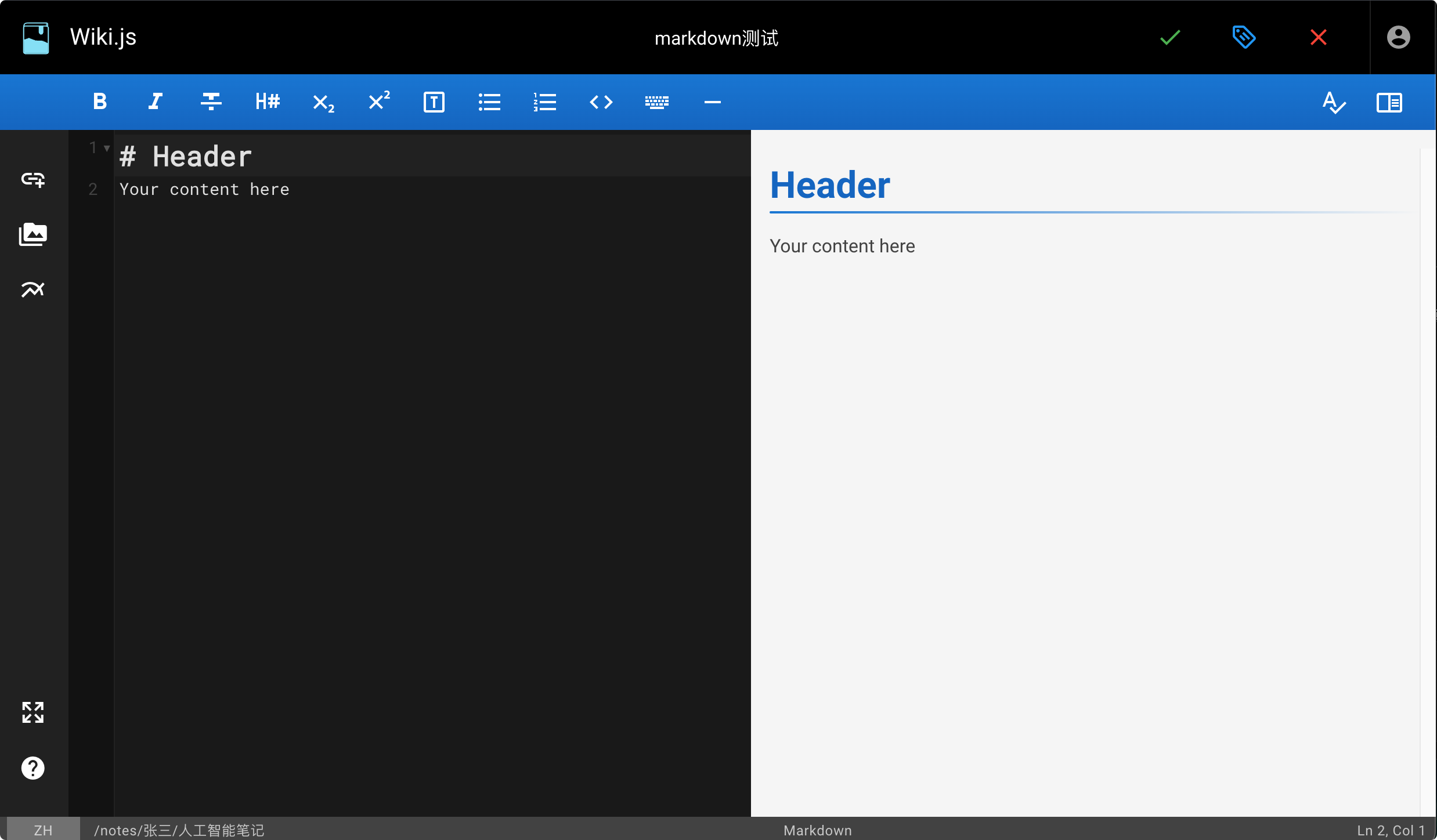
左侧为Markdown编辑区,右侧为实时效果显示区,右上角图标分别是保存页面,页面属性编辑,退出页面。

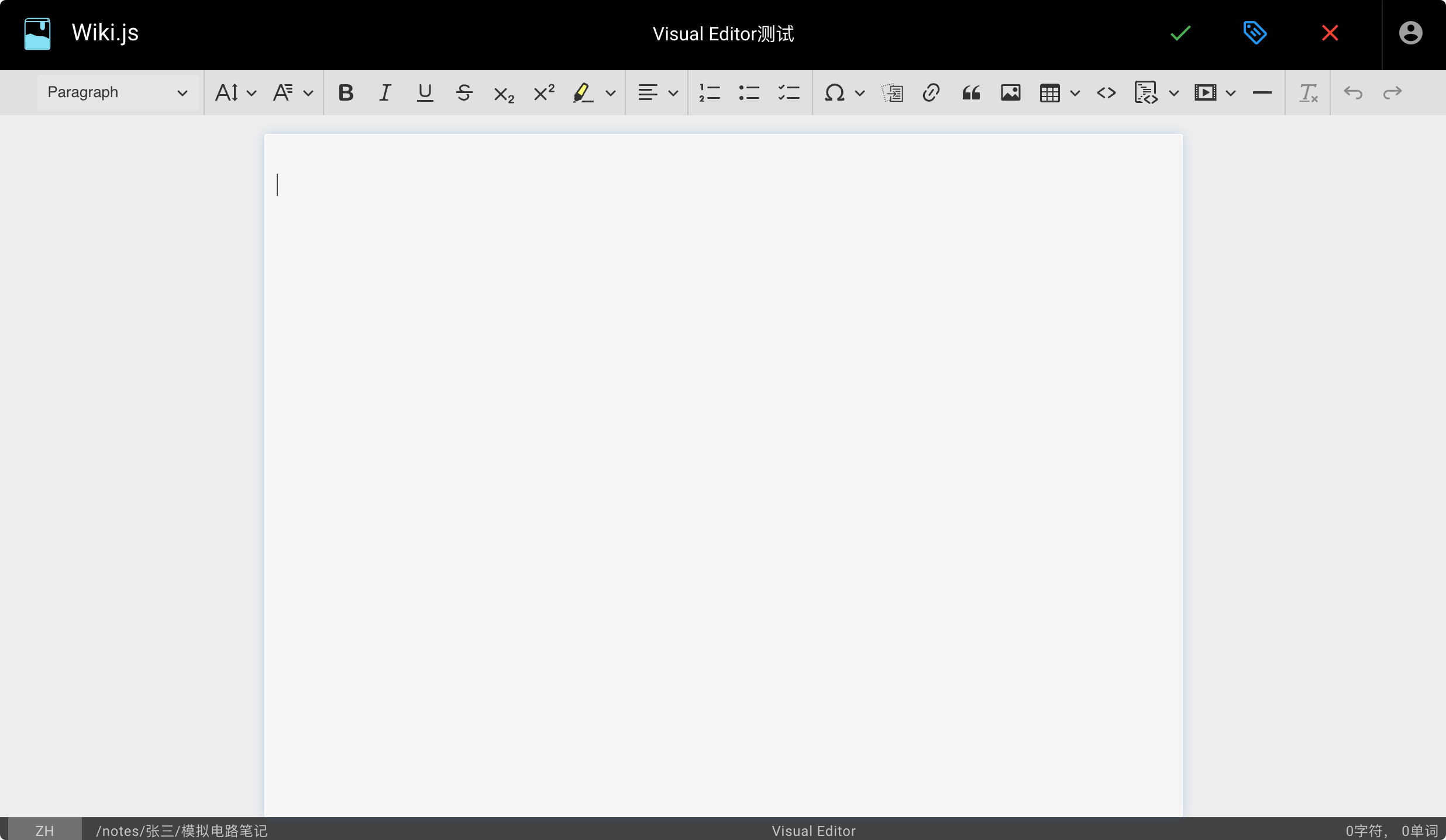
- 页面编辑(Visual Editor):
输入页面标题,点击OK。进入编辑区,Visual Editor使用方法类似word操作。

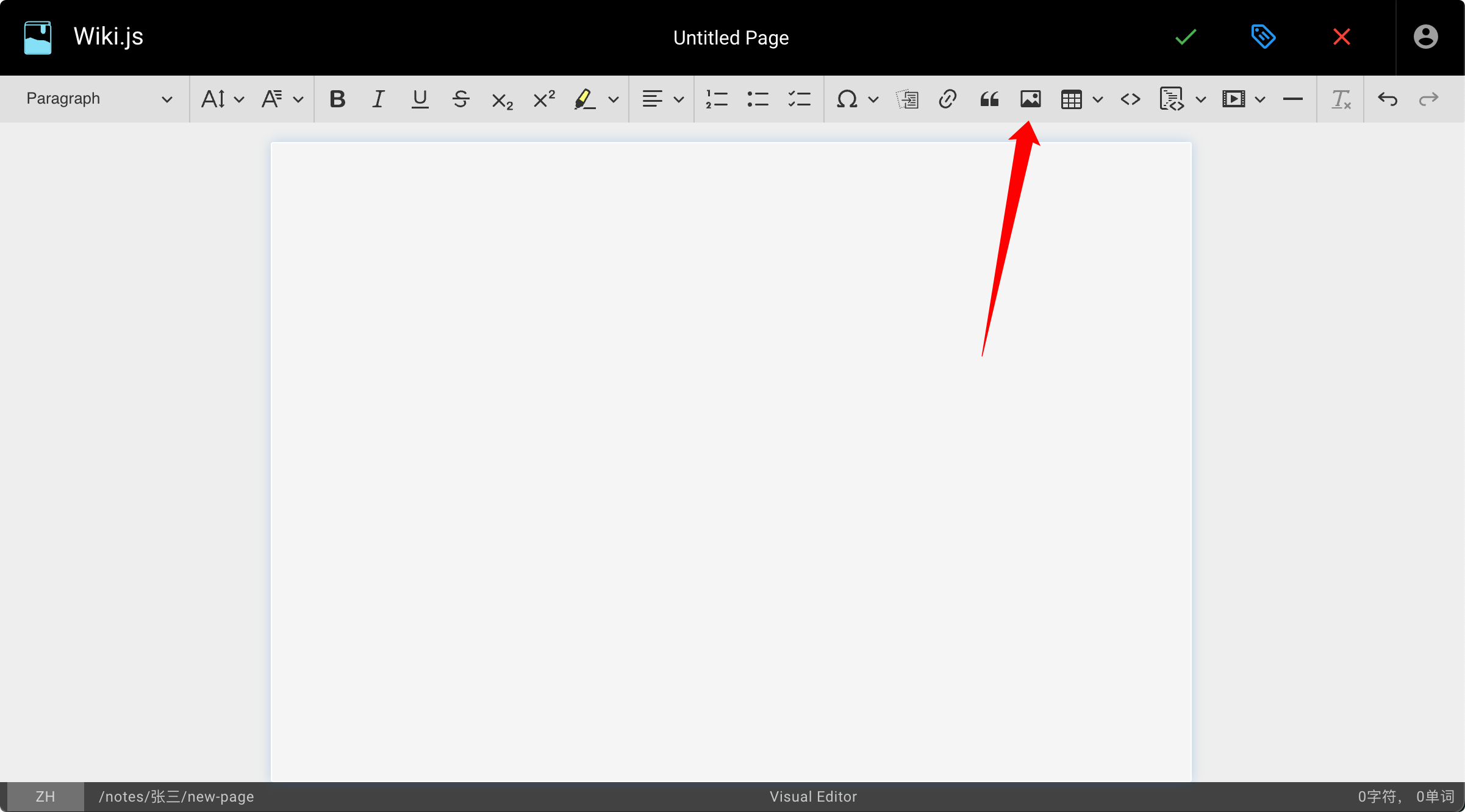
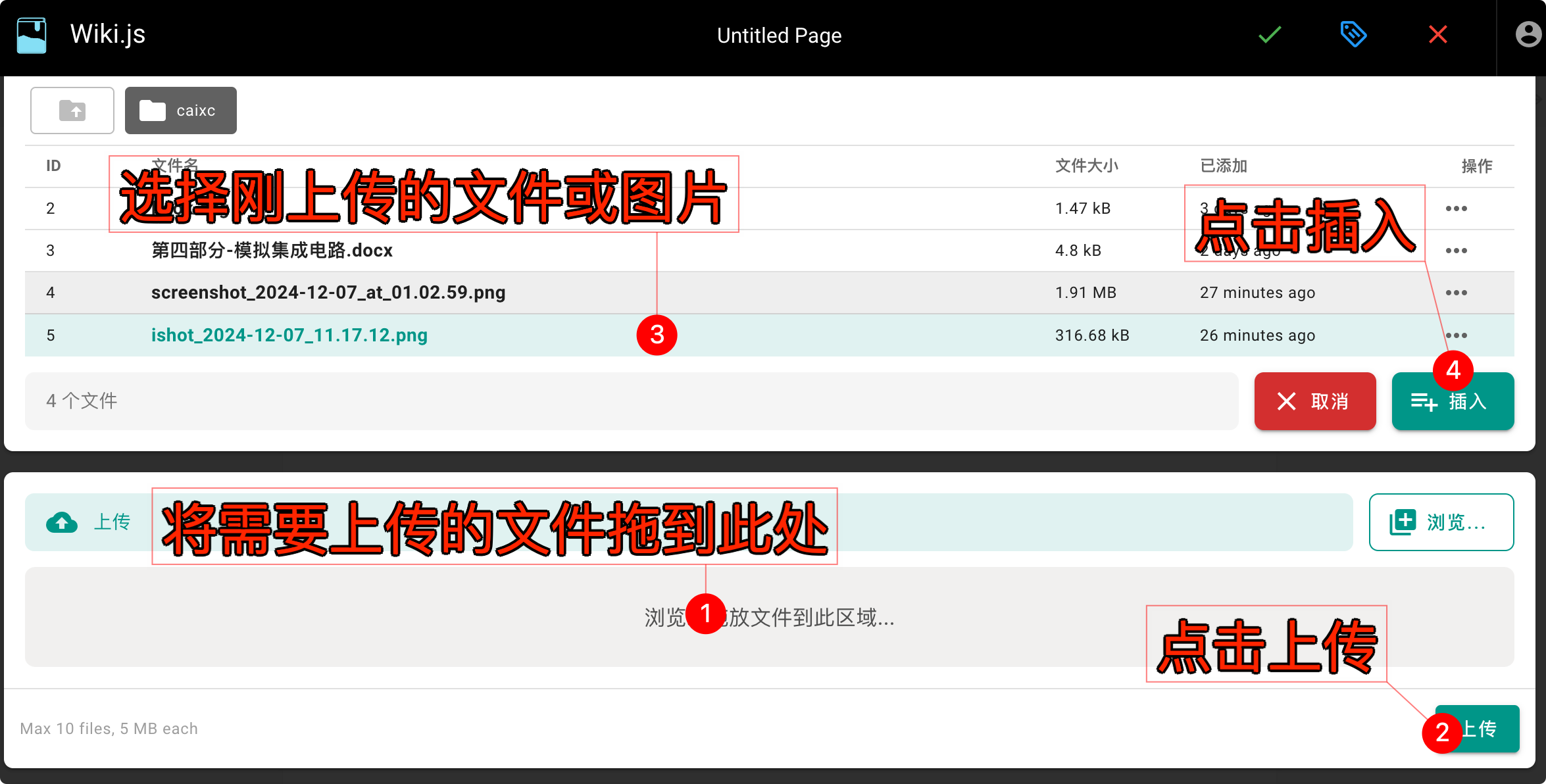
¶ 3. 上传文件或图片
- 在页面中点击
插入文件


- 按照图片操作即可

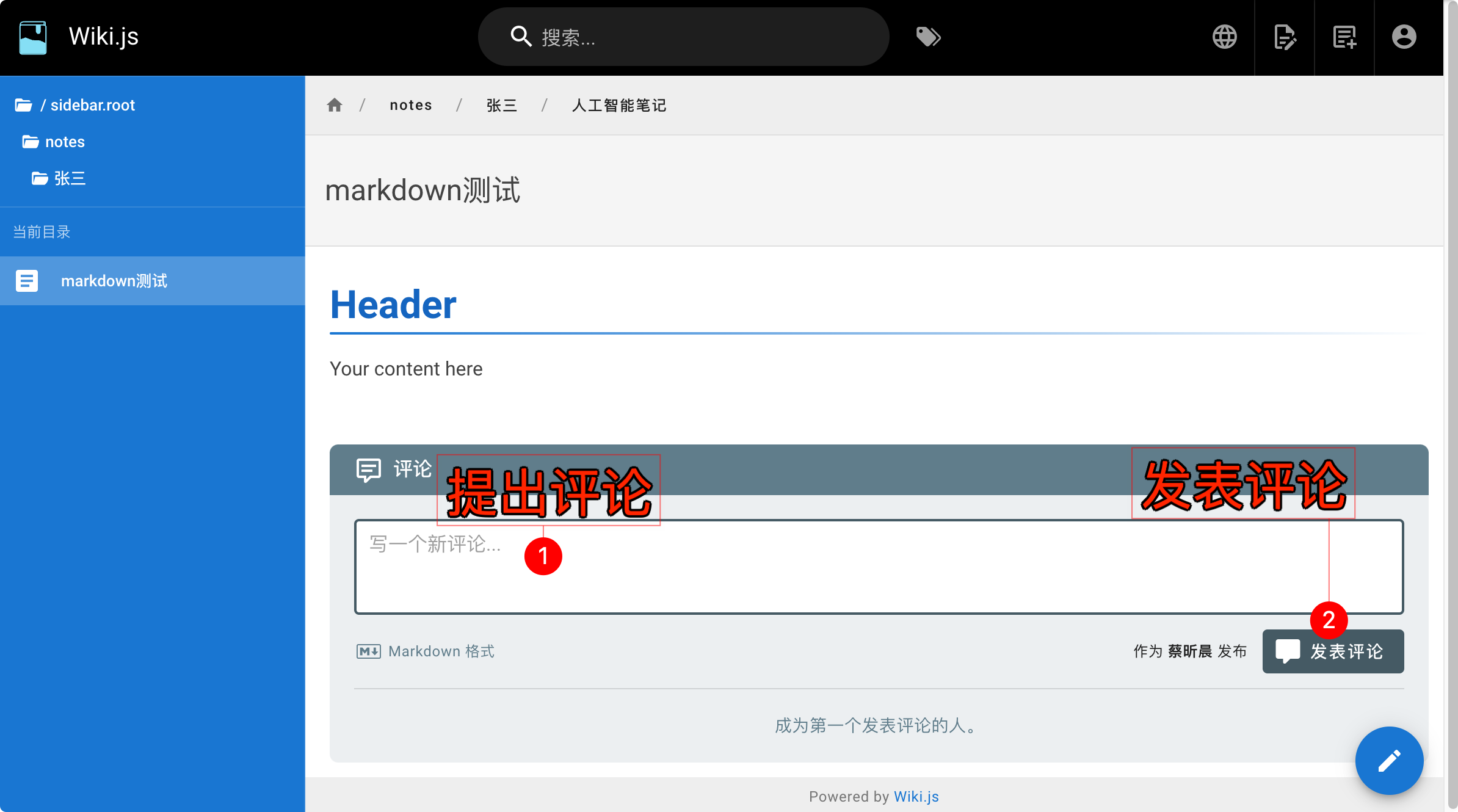
¶ 4. 提出commit
如对页面有疑问,可以滑到页面底部,输入问题信息,点击发表评论。该页面维护者会定期更新回复评论。

通过以上步骤,你可以快速上手 Wiki.js,体验其强大而灵活的功能!如果遇到问题,可以参考 Wiki.js 官方文档 或咨询管理员。